특정 지역의 전기차 충전기 보유 현황을 시각화하기 위해 folium의 GeoJson과 Circle을 이용
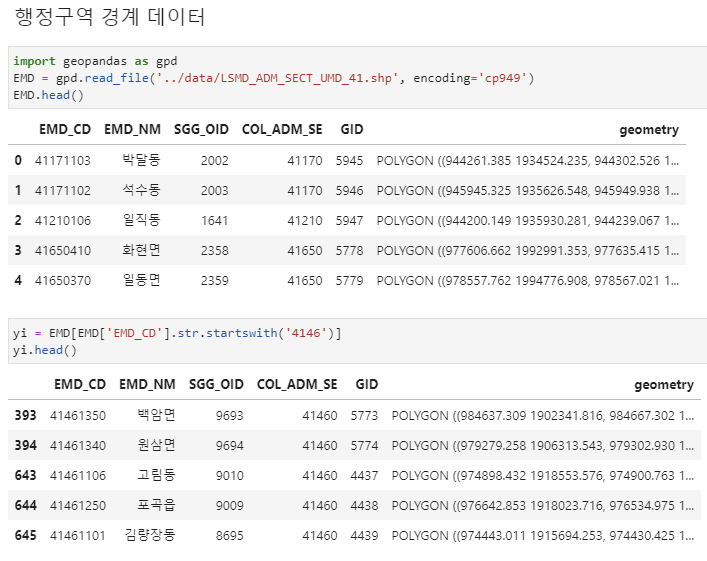
행정구역 경계 데이터를 구하여 법정동 단위의 shp 파일을 json으로 변환하였다.
import geopandas as gpd
EMD = gpd.read_file('../data/LSMD_ADM_SECT_UMD_41.shp', encoding='cp949')
EMD.head()
# 용인시의 행정구역 코드는 4146
yi = EMD[EMD['EMD_CD'].str.startswith('4146')]
yi.head()
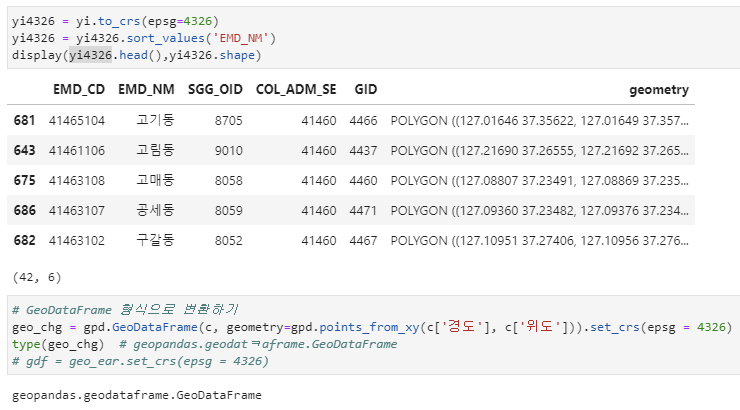
# WGS 84의 좌표계로 변환하여 위도경도 데이터를 생성
yi4326 = yi.to_crs(epsg=4326)
yi4326 = yi4326.sort_values('EMD_NM')
display(yi4326.head(),yi4326.shape)

api를 이용하여 위도경도를 추출하고 geopandas로 datatype을 변환한 데이터를 불러온 뒤 folium 시각화를 진행한다.

# map의 중심좌표 구하기
lat = df_chg['위도'].mean()
long = df_chg['경도'].mean()chg_id = df_chg['충전기ID']
chg_x = df_chg['위도']
chg_y = df_chg['경도']
# 지도 생성
m = folium.Map([lat, long], tiles="OpenStreetMap",zoom_start = 12)
coords = [] # 원의 위치
for i in range(len(df_chg)-1):
x = chg_x[i]
y = chg_y[i]
coords.append([x, y])
for i in range(len(coords)): # 장소에 해당하는 충전기 보유 수 만큼 circle 생성
folium.Circle(
location = coords[i],
radius = 50,
color = '#0066CC', # 원 색상
fill = 'crimson',
).add_to(m)
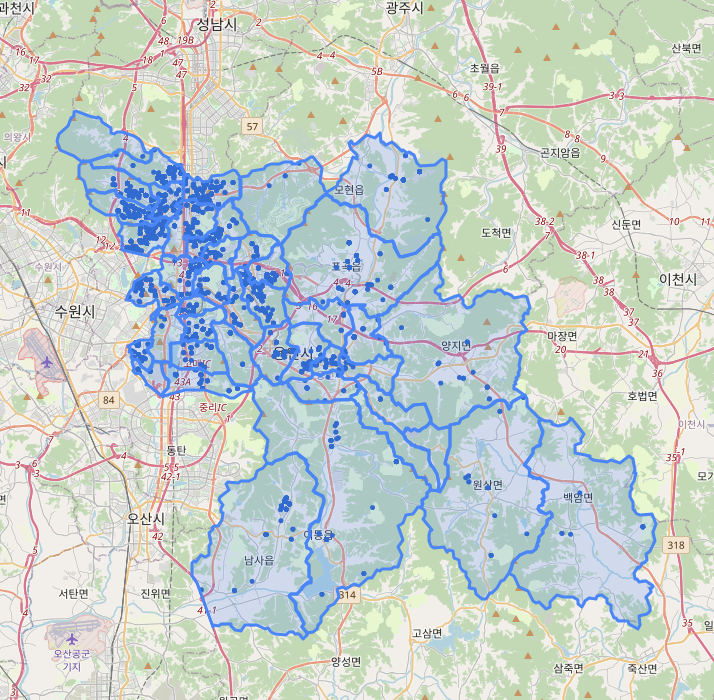
folium.GeoJson(geo_str ,name='json_data').add_to(m) # 행정구역 경계 데이터 포함
m

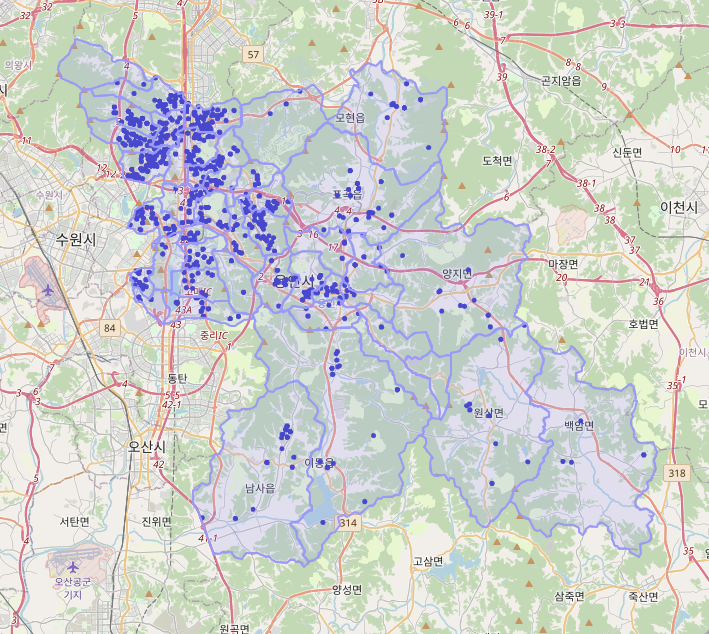
행정구역 경계 line color와 fill color 변경
# 지도 생성
m = folium.Map([lat, long], tiles="OpenStreetMap",zoom_start = 12)
coords = []
for i in range(len(df_chg)-1):
x = chg_x[i]
y = chg_y[i]
coords.append([x, y])
# borderStyle로 투명도 및 선의 두께도 변경이 가능함
bordersStyle={
'color': '#9999FF',
'weight': 2,
'fillColor': '#9999FF',
'fillOpacit': 1
}
for i in range(len(coords)):
folium.Circle(
location = coords[i],
radius = 50,
color = '#3333CC',
fill = 'crimson',
).add_to(m)
folium.GeoJson(geo_str ,name='json_data',style_function=lambda x:bordersStyle).add_to(m) # 행정구역 경계 데이터 포함
m

'Note > Data Analysis' 카테고리의 다른 글
| 10 Metrics to Measure Brand Awareness Effectively (0) | 2024.06.25 |
|---|---|
| [folium] Circle map (0) | 2022.11.09 |
| [folium] MarkerCluster (0) | 2022.11.09 |
| kakao api 주소지별 위도 경도 데이터 생성 (0) | 2022.11.08 |
| prophet diagnostics cross_validation (0) | 2022.11.03 |


